Images play a pivotal role in engaging your audience and making your website look good to potential customers. However, optimising these images is crucial to make sure that they not only look great but also improve your website’s performance.
Our guide will walk you through how to optimise images for SEO, helping you increase your website’s visibility and provide a better user experience.
Why is image optimisation important?
Before diving into the technical aspects of how to optimise images, it’s important to understand why image optimisation is essential for your business.
- Faster Loading Times: Optimised images load faster, reducing the overall load time of your website. This is really important as slow-loading websites can frustrate users and lead to higher bounce rates.
- Improved User Experience: By making sure your images are properly sized and formatted, you provide a seamless experience for your users, keeping them engaged and more likely to convert.
- Better SEO Performance: Search engines like Google value websites that offer a good user experience. Optimising your images can significantly improve your website’s SEO, leading to higher rankings and more organic traffic.
How to optimise images for SEO: key steps
Choose the right format
Selecting the appropriate image format is the first step in how to optimise images. The most common formats are JPEG, PNG, and GIF.
- JPEG: Ideal for photographs and images with complex colours. It offers good image quality at a smaller file size.
- PNG: Best for images with transparency or when you need a higher quality. However, PNG images tend to have larger file sizes.
- GIF: Suitable for simple graphics or animations but not recommended for large images due to limited colour range.
Compress images
Image compression reduces the file size of your images without significantly affecting their quality. Smaller file sizes lead to faster load times, which is critical for both user experience and SEO. Image compression tools like TinyPNG, JPEGmini, or other online converters can help you compress images effectively.
Use descriptive file names
When learning how to optimise an image, don’t overlook the importance of file names. Descriptive, keyword-rich file names help search engines understand the content of your images. For example, instead of IMG1234.jpg, use something like luxury-blue-sofa.jpg.
Add alt text
Alt text, or alternative text, is a brief description of the image that helps search engines understand its content. It’s also important for accessibility, as it provides a text alternative for users with visual impairments. When writing alt text, include relevant keywords naturally, but avoid keyword stuffing.
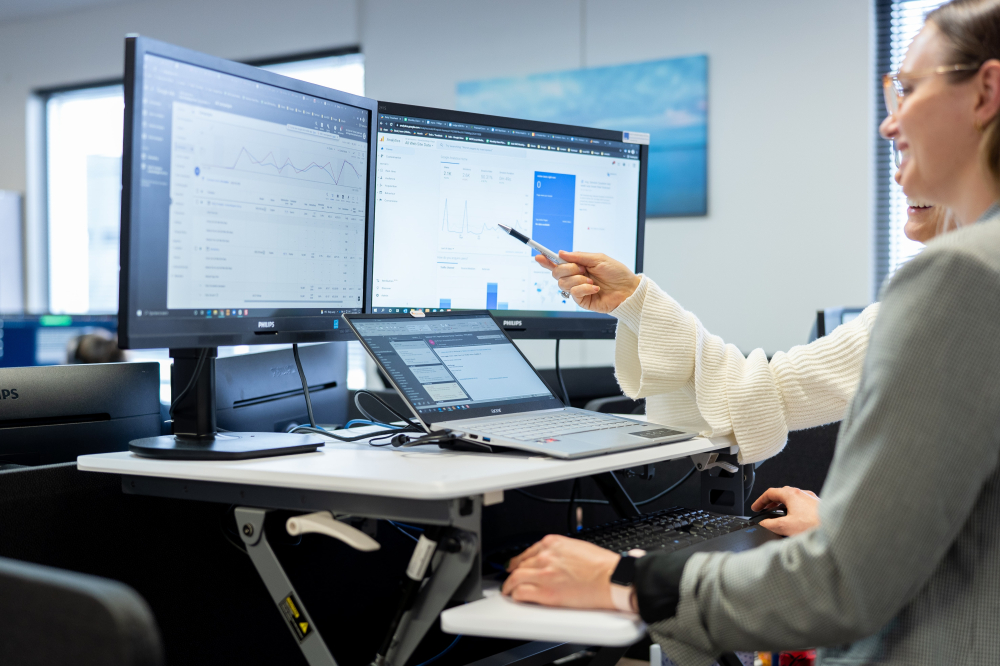
Here’s an example of alt text for an image.

Alt text for this image could be “family walking on the beach holding hands”.
Optimise image dimensions
Resizing your images to the exact dimensions required for your website is important to avoid unnecessarily large image file sizes that can slow down your site. Tools like Photoshop or even built-in image editors on your content management system (CMS) can help you change your image size to the right dimensions.
For the majority of websites, we recommend resizing to a maximum width of 2000px.
Make sure your images are responsive
With the increasing use of mobile devices, ensuring that your images are responsive is essential. Responsive images adjust automatically to fit different screen sizes, providing a better user experience across all devices.
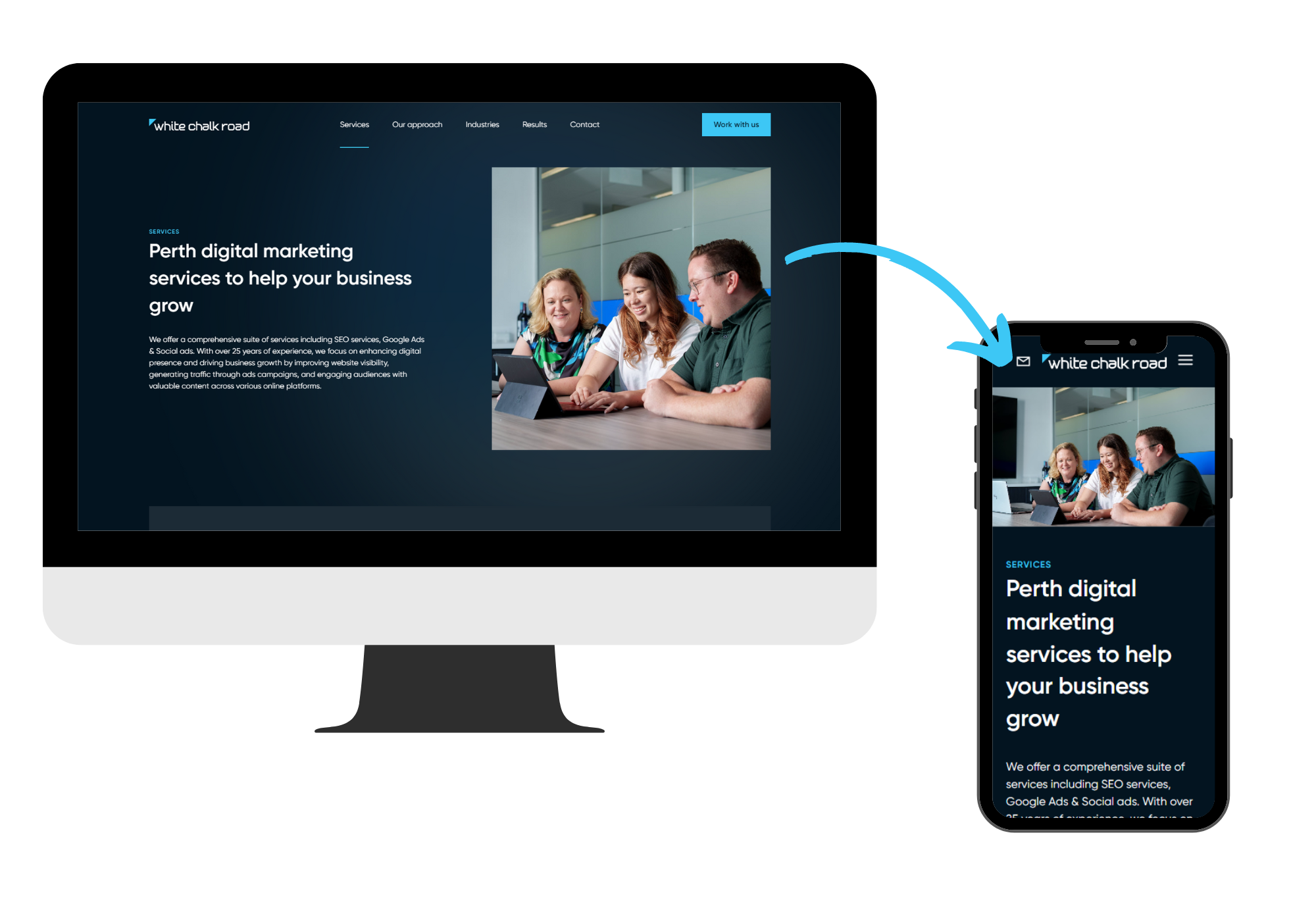
Here is an example of how responsive images should look.

The image resizes to fit perfectly on any size screen and nothing is cut off.
Leverage lazy loading
Lazy loading is a technique that delays the loading of images until they are needed (i.e., when they are about to appear on the user’s screen). This can significantly improve your website’s load time and site speed, especially if you have a lot of images. You can ask your web developer to implement this for you.
Implement structured data
Structured data, such as schema markup, helps search engines better understand your images. By adding image-specific structured data, you can enhance your images’ chances of appearing in rich search results, such as Google’s Image Search.
Create an image sitemap
An image sitemap is a file that provides search engines with additional information about the images on your site. It helps search engines discover your images more efficiently, improving your site’s SEO. If you’re using WordPress, plugins like Rankmath can automatically generate an image sitemap for you.
You can usually check if your website has a sitemap by adding sitemap.xml at the end of your home page.
Monitor and update regularly
Image optimisation isn’t a one-time task. Regularly monitor your site’s performance using tools like Google PageSpeed Insights or GTmetrix. Updating your images, alt texts, and file names as needed ensures that your site remains optimised over time.
Get image optimisation help from the pros
By following the steps outlined in this guide, you’ll be well on your way to creating a faster, more user-friendly site that ranks higher in search results.
Ready to take your website’s performance to the next level? At White Chalk Road, we specialise in helping businesses like yours optimise every aspect of their online presence, including image optimisation.
Don’t let poorly optimised images hold your site back – get in touch with us today.