
If you’re a business owner considering redesigning or building your first website, one of the biggest mistakes you can make is skimping on the website’s responsiveness to smartphones and tablets as it lowers your sites ranking on Google.
Did you know that mobile searches account for over 50% of searches worldwide!
So chances are your potential customers are searching for the service or product you provide on a mobile device, so you don’t want them to choose one of your competitors because they provided a better online user experience. If your site fails to deliver a great experience, then they will immediately go elsewhere.
Create a mobile-responsive website
Here are five things you should think about and do when creating or updating your website:
- What is website responsiveness?
- What makes a mobile-friendly site?
- Why are consumers searching for your business on their smartphones?
- How do consumers use their mobile phones to search?
- How to check website and web page responsiveness?
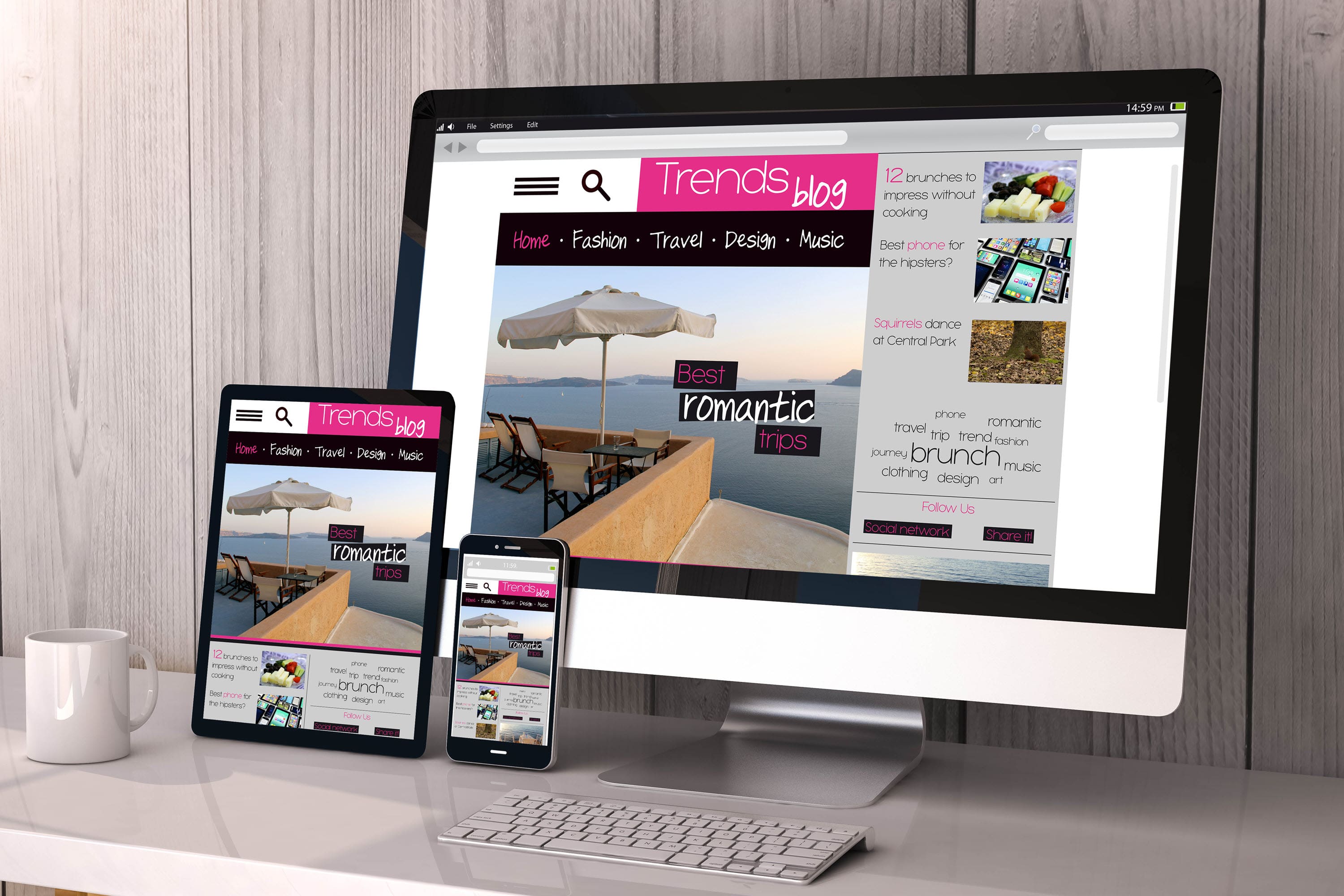
1. What is website responsiveness?
Website responsiveness is how the site design and layout react depending on whether it is opened on a computer, tablet, or smartphone. When a web designer creates a mobile-friendly website, the best practice is to make sure it is easily viewable on multiple viewing angles, as some users prefer viewing mobile websites on the side.
In addition, the use of flexible images and layouts is paramount to ensure they receive the best user experience.
2. What makes a mobile-friendly site?
Mobile phone screens are a lot smaller and shaped differently compared to computer screens, therefore, the desktop version of your website likely won’t be appropriate for mobile users. Furthermore, mobiles, tablets and computers come in all different shapes and screen sizes.
This means your mobile website needs to be responsive to the smartphone’s screen size to ensure the screen space is being optimised.
Another aspect of mobile usability is the use of the proper measurements, making sure all your web pages buttons and font size are appropriate.
For example, having a minimum of 14px ensures that users won’t need to zoom in to see your text. It is even more critical that your buttons are the correct size as they contribute directly to conversions!
3. Why are consumers searching for your business on their smartphones?
There are two key reasons why people use their mobile devices to conduct Google searches. Either they are in the area and searching for a business close to their location, for example, a restaurant or retail or they could be expressing some casual interest in a product or service and scanning the web for a company to engage with.
This differs to desktop users who more typically conduct in depth research and are less likely to be searching for a company to instantly engage with.
Suppose the user finds your mobile site too difficult to navigate or find the information they are seeking, they will more than likely leave your website and side with a competitor of yours who provides users with a more user-friendly experience through their mobile web design.
Once you figure out the most common reason users are searching for your business on their mobile phone, you can optimise the way your website responds to smartphones.
4. How do consumers use their mobile phones to search?
A significant difference in how mobile users search on Google compared to when searching on a desktop is the search terms they use. They use a lot shorter search terms when on their mobile.
For example, instead of searching “good cafes for breakfast in Perth”, they will likely type “cafes”. Luckily, Google can use location services and google my business accounts to narrow down the searches to be more relevant to the user.
If you are unsure on what users are searching for, Google Trends can help you identify emerging topics in Australia.
5. How to check website and web page responsiveness
It is important to check your mobile website and your desktop site to see how responsive it is before and after you have altered your website design to make it more mobile-friendly. This is to see your websites starting point and what you need to improve on and then see your alterations have solved your website’s issues.

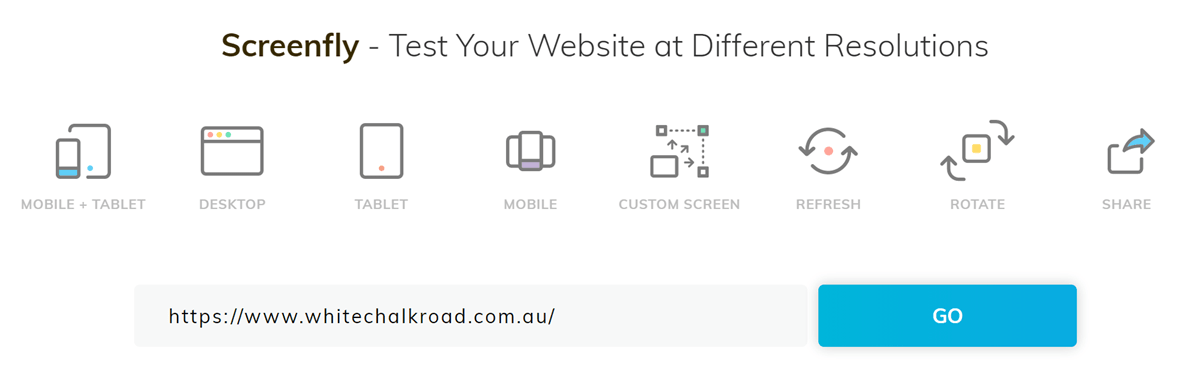
An excellent website that will let you quickly check your website’s responsiveness (for free!) is Screenfly by Blue Tree. This tool is extremely user friendly and only requires you to enter your website’s URL, and then you can scroll through your website on phone and tablet brands.
You can also use Screenfly to scroll through and interact with your tablet or mobile website design.
Ok, So I Think My Site is Mobile-Friendly… What Now?
While a website should be optimised towards users, it is also Google who you need to impress!
Thankfully Google has a tool that gives your website an overall score as well as resolutions to any potential issues that might exist.
With mobile device traffic surpassing desktops for the first time only a few short years ago, the importance of having a responsive mobile site is more important than ever.
While all this information might seem daunting to any business owner, it doesn’t have to be! Speak with the experts at White Chalk Road to get your website audited and formulate a custom strategy for your business.




